手順2: プロジェクトの作成
はじめに
この手順では、インストールしたServerless Toolkitを使ってTwilio Runtimeにデプロイ可能なプロジェクトを作成する方法を体験します。
Twilio Runtimeを利用することで、開発者が自分自身でWebアプリケーションをホスティングする必要がなくなります。
この手順を進めるための前提条件
- Twilio CLIとServerless Toolkitがインストールされていること
2-1. プロジェクトの初期化
ターミナル、またはコマンドプロンプトを開き次のコマンドでプロジェクトを作成します。
twilio serverless:init cli-handson --template never-gonna-give-you-up
上記コマンドは、cli-handsonという名前のプロジェクトをnever-gonna-give-you-upというテンプレートをベースとして作成します。
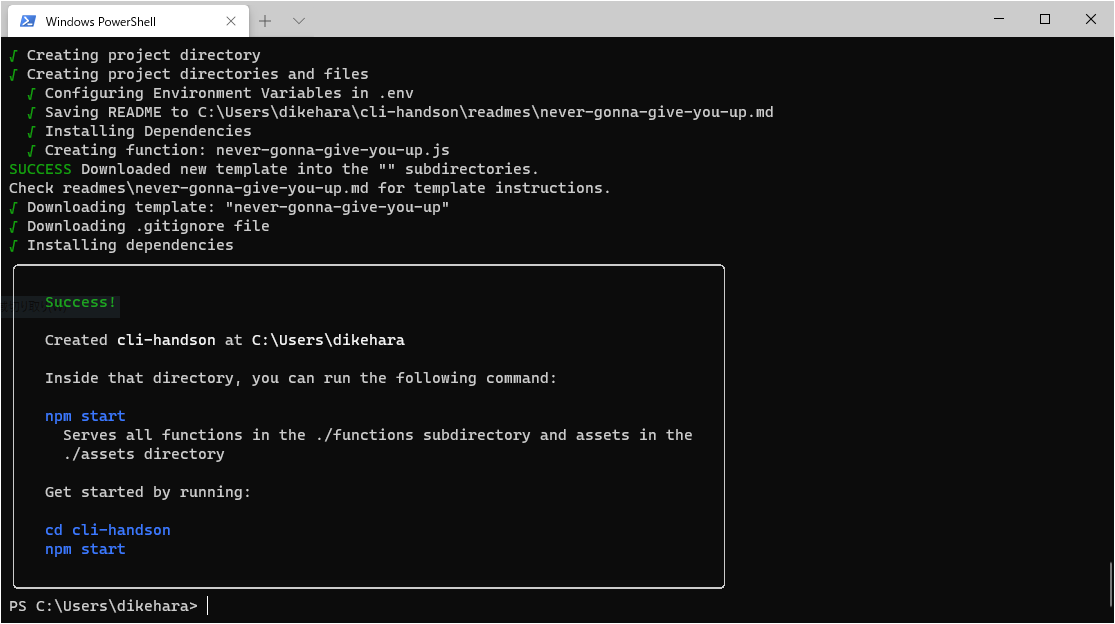
プロジェクトが作成され、実行する方法が表示されます。

この指示にしたがい、次のコマンドを実行します。
cd cli-handson
npm start
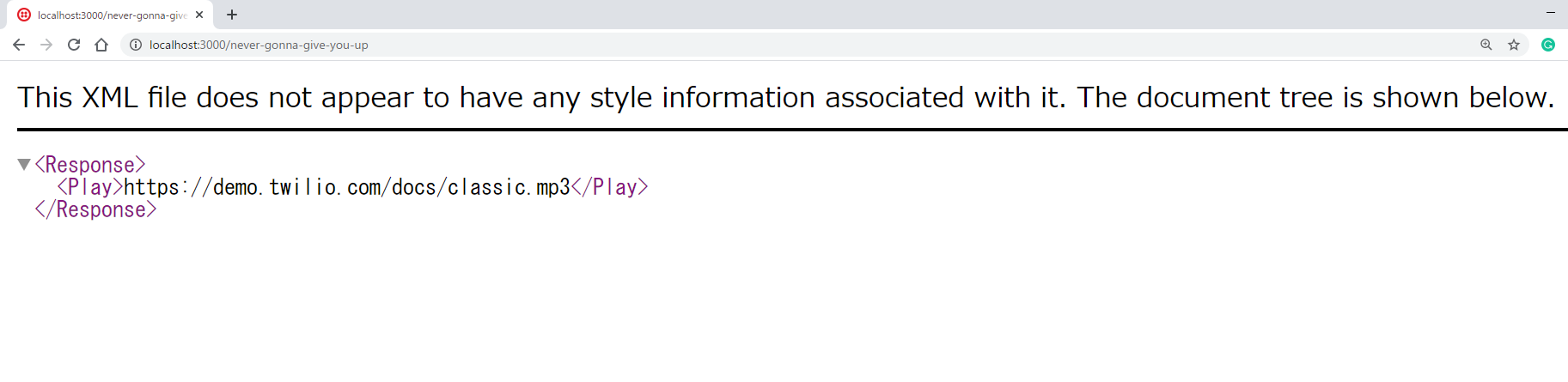
http://localhost:3000/never-gonna-give-you-upをブラウザーで開くと、TwiML が表示されます。

ここからはコーディングの経験がある方向けの説明です。
このプロジェクトフォルダーの中にある/functions/never-gonna-give-you-up.jsを開くと、先ほどのTwiMLを出力するためのコードを確認できます。
exports.handler = function(context, event, callback) {
const twiml = new Twilio.twiml.VoiceResponse();
twiml.play('https://demo.twilio.com/docs/classic.mp3');
callback(null, twiml);
};
2-2. プロジェクトのデバッグ
Webアプリケーションを一旦停止し、次のコマンドで再度起動します。このコマンドはローカルホストでアプリケーションを実行するとともに、ngrokというツールで外部からアクセスできるようにしています。セキュリティ上、この類のツールを利用できない場合はこのセクションをスキップいただいて構いません。
twilio serverless:start --ngrok=""
ログからTwilio functions available:ラベルを探しhttps://xxxxxxx.ngrok.io/never-gonna-give-you-upというURLを探します。
次にTwilio番号から発信した際に利用するTwiMLを指定します。下記のコマンドを参考にTwilio番号、自分の電話番号、URLそれぞれを変更し設定します。
twilio api:core:calls:create --from +12xxxxxxxx --to +81xxxxxxxxxx --url https://xxxxxxx.ngrok.io/never-gonna-give-you-up
自分の番号に着信があり、音楽は再生されたでしょうか。このようにTwilio Serverless Toolkitを利用しTwiMLを返すWebアプリケーションを簡単に作成できます。
もしファイルが見つからない。というようなエラーメッセージが表示される場合は、mp3を次のファイルに変更してみてください。https://api.twilio.com/cowbell.mp3
次の手順ではこのローカルアプリケーションを Twilio Runtime にデプロイします。