手順1: クライアントアプリケーションの初期化
この手順ではTwilio Functionsにファイルを追加し、Syncを利用するクライアントアプリケーションの初期化を行ます。
1-1. ファイルをダウンロードし、Assetsに追加
こちらからファイルをダウンロードし、圧縮ファイルを展開します。
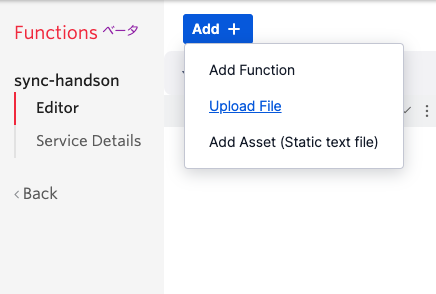
先ほど作成したTwilio Functionsのコードエディタ画面を再度開き、Add +ボタンからUpload Fileを選択します。

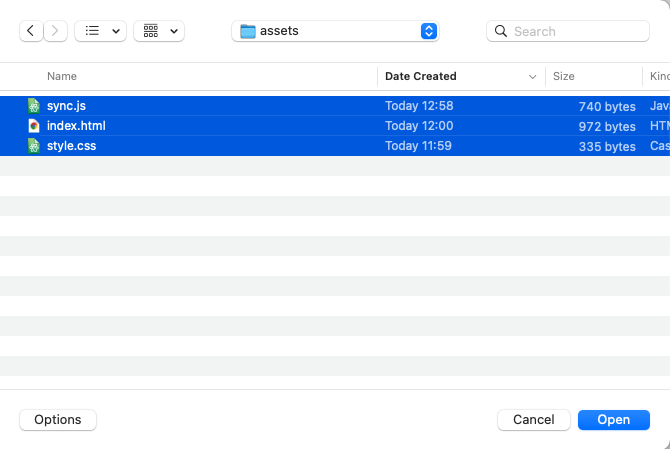
先ほど展開したファイルを選択します。

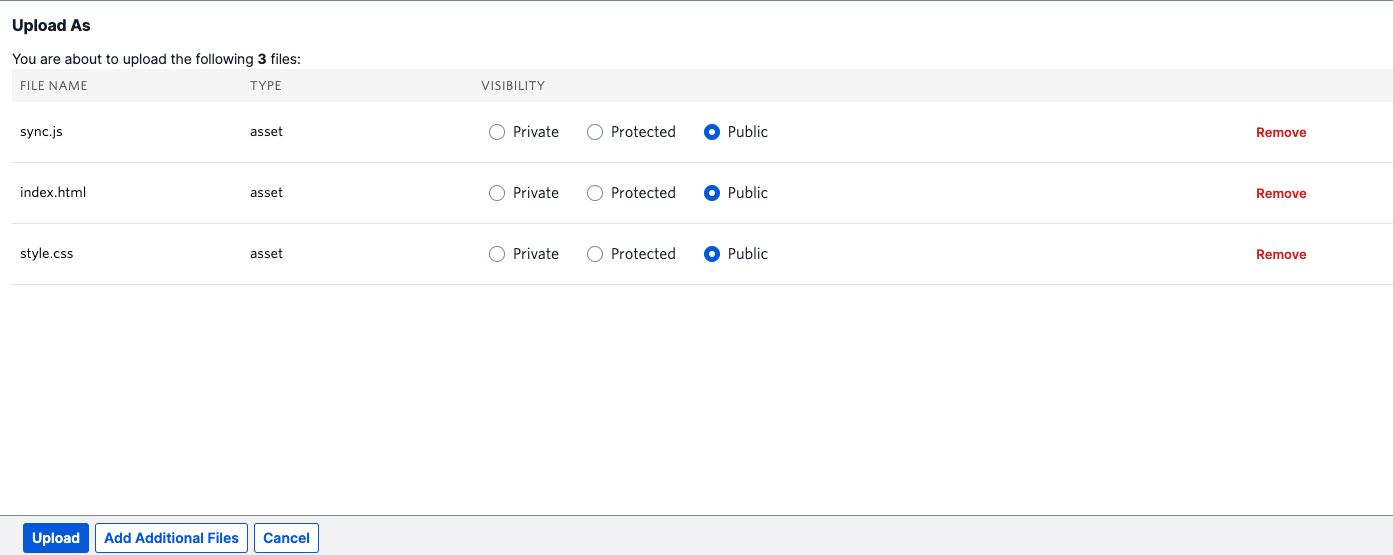
VISIBILITYを全てPublicとし、Uploadボタンでアップロードを行ないます。

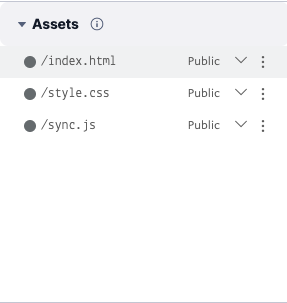
Assetsエリアにファイルが表示されていれば成功です。

1-2. Sync SDK for JavaScriptを読み込み
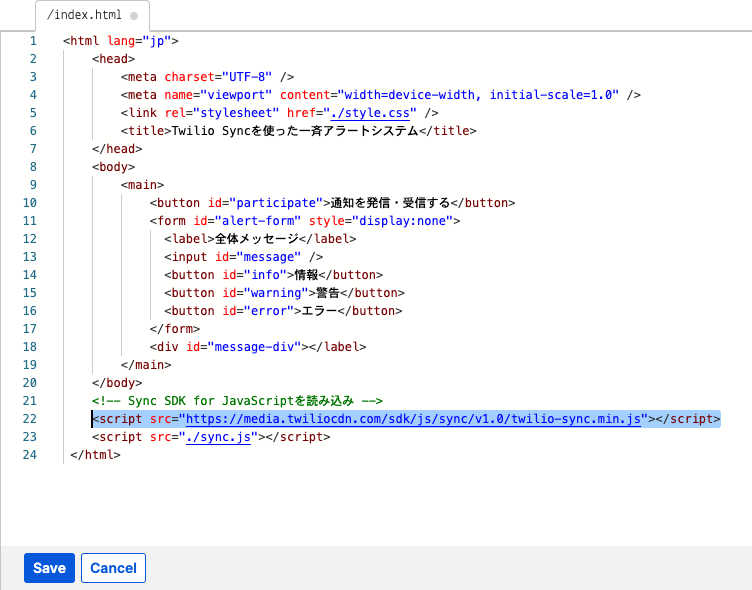
index.htmlをエディタで開き、22行目のコメントを解除し、Sync SDK for JavaScriptを読み込みます。

Saveボタンをクリックし、変更を反映させます。
1-3. 再度デプロイし、クライアントアプリケーションを表示
再度Deploy Allボタンで現時点のコードをデプロイし、index.htmlをブラウザで開きます。URLは先ほどと同様にCopy URLで取得できます。

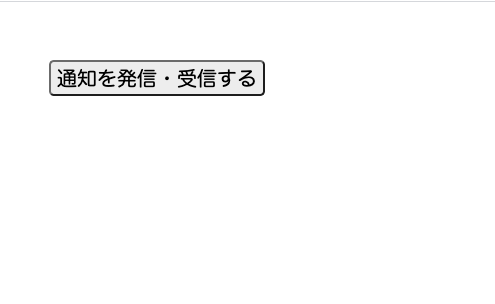
下記スクリーンショットの内容が表示されていればデプロイが成功しています。

これでクライアントアプリケーションでSync SDKを利用できるようになりました。